The speed at which your website loads is more than a convenience — it’s a critical factor in your site’s success and visibility. Google has emphasised the importance of page experience in its May 2021 core algorithm update, which incorporates key page experience factors into ranking considerations. This encompasses all aspects of how users interact with your website, making it clear that website speed is an indispensable component of modern SEO strategy.
In this article, we’ll explore why speed is a pivotal SEO ranking factor, its profound impact on your site’s SEO, and actionable steps to enhance your website’s performance.
The Impact of Website Speed on SEO
A slow-loading website can significantly harm your SEO efforts. Here’s how:
- User Experience and Bounce Rates: Websites that load slowly tend to have higher bounce rates. Users are quick to leave a site that doesn’t load promptly, which can signal to search engines that your site isn’t offering valuable content or a good user experience.
- Page Views and Customer Retention: Slow websites often see fewer page views per visit, and they struggle with customer retention. If your site can’t engage users quickly, you’re likely to lose them to competitors.
- Conversions and Revenue: For e-commerce sites, speed directly impacts the bottom line. Users are less likely to complete a purchase on a site that’s slow to load and navigate.
How To Assess Your Website’s Speed
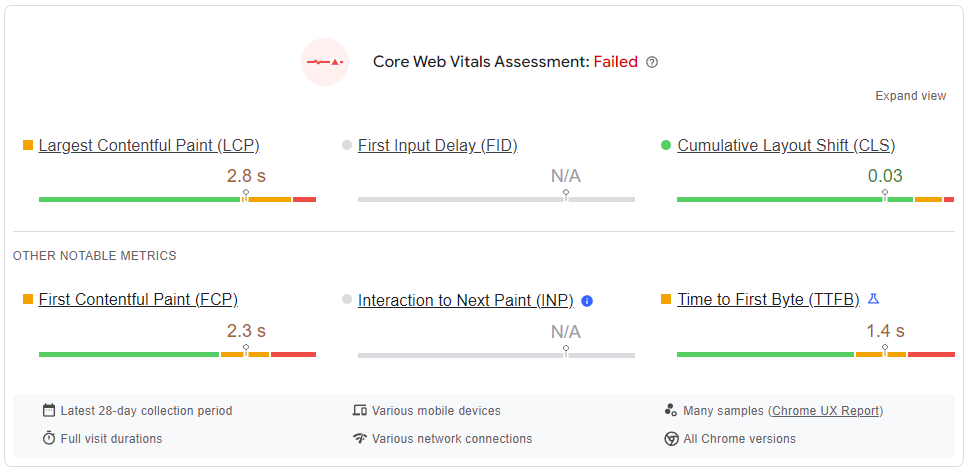
It’s crucial to know where your website stands in terms of speed. You need to use Google’s PageSpeed Insights tool to assess your website’s performance. This will give you the most accurate information on how well your website is performance, according to Google.

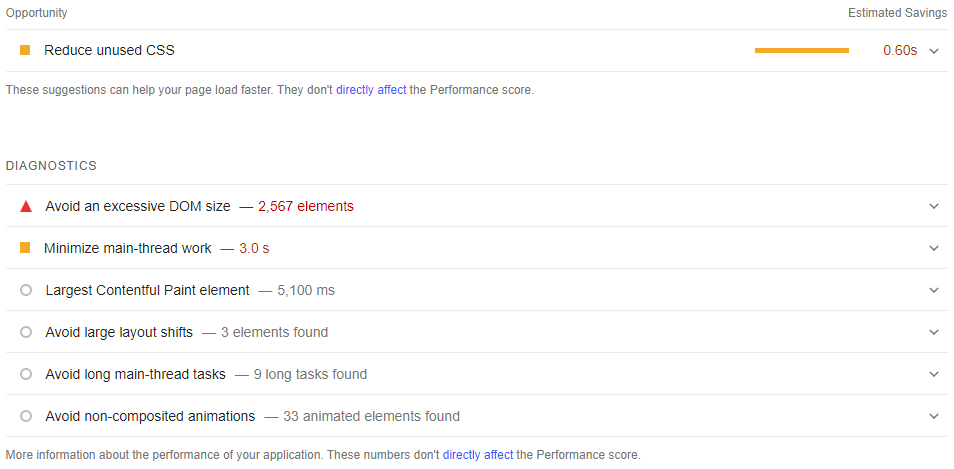
Google will give you a list of opportunities and problems with your website. Fixing these problems will improve your Core Web Vitals scores.

Advanced analysis
For advanced analysis, you can use Google Chrome’s inbuilt developer tools to analyse your website’s performance. Such as:
- Performance Insights: A tool you can use to analyse your Core Web Vitals in more depth.
- Runtime Performance: A tool you can use to analyse the performance of your website.
How to Improve Your Website’s Speed
Use a plugin to speed up your website
Improving your website’s speed can seem daunting. To quickly and easily improve speed, you can use caching plugin, here are some good options:
- LiteSpeed Cache: This is a server-side caching plugin that has been shown to outperform all other caching plugins available. Your web hosting provider must support this plugin for you to be able to use it.
- WPRocket: The best option if your web hosting provider doesn’t support LiteSpeed Cache.
- NitroPack: This tool improves website speed automatically, with little setup required.
- HummingBird: An all-in-one caching plugin from the creators of Smush.
- Autoptimize: This plugin helps you optimise HTML, CSS and Javascript resources on your website.
Note: Only use one of these plugins at a time.
Other methods of improving your website’s speed
Beyond using plugins, here are some other things you can do to improve your website’s speed:
Optimise Your Images
Ensure your images are no larger than they need to be, and they’re in the right file format. Here are two areas to focus on:
- Make your image file sizes as small as they can be without compromising quality. This allows your website to load faster, without diminishing image quality.
- Convert your images to next-generation formats, such as WEBP and AVIF. These will load faster on the web.
There are a range of tools online that can help you do this, such as TinyPNG and Smush.
Leverage Browser Caching
When a user visits your site, the elements on the page they visit are stored on their hard drive in a cache. Future visits can then load these elements from the cache rather than downloading them all again.
- Improving Server Response Time: The response time of your server is influenced by the amount of traffic you receive, the resources each page uses, the software your server uses, and the hosting solution you use. Consider a more reliable and faster hosting solution if necessary.
- Using a Content Delivery Network (CDN): CDNs distribute the load of delivering content by using multiple servers across different locations. They serve the content from the closest server to the user’s location, which significantly speeds up loading times.
Utilise Server-Side Caching
If your web hosting provider supports Litespeed Cache, we highly recommend using it to improve your website’s load times. LiteSpeed isn’t just for WordPress, you can also use it for Magento, Joomla, PestaShop, OpenCart, Drupal, and much more.
Advanced Website Speed Optimisation
Minimising HTTP Requests
Reduce the number of elements on your page to minimise the number of HTTP requests. This might involve streamlining the number of elements on your page, combining files, and using CSS instead of images where possible.
Asynchronous Loading for CSS and JavaScript
Load your CSS and JavaScript files asynchronously to speed up your pages. This means that the webpage doesn’t need to wait for these files to load to start displaying content.
Implement AMP on your website
Accelerated Mobile Pages (AMP) is a web component framework and a website publishing technology developed by Google which has the mission to provide a user-first format for web content. Implementing AMP can dramatically increase your website’s load times, particularly for users on mobile devices.
By optimising and simplifying HTML, caching content, and prioritising resource loading, AMP ensures your site loads almost instantly, enhancing the user experience and potentially improving your site’s visibility and ranking in mobile search results. Consider integrating AMP into your website’s design and content delivery strategy to tap into faster loading times and a more streamlined user experience.
Understanding Core Web Vitals
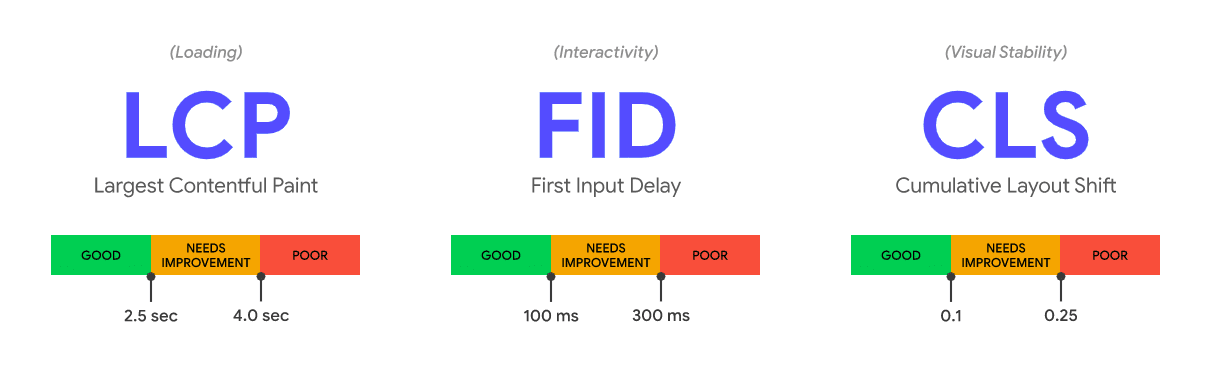
Currently, the focus is on three primary categories: loading, interactivity, and visual stability.

Not sure what this means?
- Largest Contentful Paint measures perceived load speed. That’s the point in the page load timeline where the main content is likely to have loaded.
- First Input Delay refers to when a user first interacts with a page – via a click or a tap, for example – to the time when the browser begins processing that interaction. This metric may be replaced with Interaction to Next Paint soon.
- Cumulative Layout Shift refers to preventing annoying and unexpected movement of page content.
With that said, don’t forget the other metrics that Google uses to assess your website. They are:
- First Contentful Paint (FCP) is a measurement of how long it takes for the website to first appear on the user’s screen.
- Time to First Byte (TTFB) measures the time between the request for a resource relating to the website and when that resource begins to arrive on the user’s computer/device.
- Interaction to Next Paint (INP) measures how responsive a website is to user interactions. This is a pending core web vitals metric that won’t be fully implemented until March 2024. Below is an example of good responsiveness vs. poor responsiveness, which is what this metric is intended to address.
Conclusion
Staying abreast of Google’s Core Web Vitals is essential as these metrics evolve, directly impacting your website’s SEO and user experience. As changes occur, adapting swiftly is key to maintaining your site’s ranking and performance. For example, Google plans to implement INP as a Core Web Vitals metric in 2024.
If the constant updates and technicalities of SEO optimisation seem overwhelming, we’re here to help. As an experienced SEO agency, we specialise in enhancing website speed and overall SEO. Our team is dedicated to keeping your site optimised according to the latest standards and best practices.
Ready to boost your website’s speed and navigate the complexities of SEO? Contact us today. Let’s elevate your online presence together, ensuring your site is not just faster, but also future-proof in the ever-evolving digital landscape. Your path to improved performance and rankings starts here.